How to Create Slide-show in Joomla
Unite Nivo Slider is a free Joomla 2.5 Slideshow component that you can use to insert a photo slideshow in your Joomla 2.5 website. In this tutorial, we will show you how to download and install Unite Nivo Slider for Joomla 2.5. Same Steps for installation of slider in Joomla 1.5,1.6,3.0 etc...
Unite Nivo Slider Installation Steps:
Step-1:- Visit this page and under Unite Nivo Slider (free version), click Download
Component. This will begin to download the Unite Nivo Slider Component to your
desktop.
Step-2:- After downloading the component, click the Download Module button to download
the Unite Nivo Slider Module as well.
Step-3:- Log into your Joomla 2.5 Administrator section,In the top menu, hover
over Extensions and then click Extension Manager.
Step-4:- In the Upload Package File section, click browse and find the file you
downloaded in step 1 above. In our example, the file was named
com_unite_nivoslider1.0.4.zip.After you have selected the file, click the Upload &
Install Button.
When the component has been successfully installed, you will receive the
following message:
Installing Component was successful
Step-5:- Again, click browse and this time find the file you downloaded in step 2. In our
testing, the file was named mod_unite_nivoslider1.0.4.zip. After clicking
Upload & Install, you should receive the following success message:
Installing Module was successful
Step-6:- In the top menu, hover over Components and then click Unite Nivo Slider. and
Make sure you're on the Sliders tab, and then click New in the top right menu, and
create a slider category which consist of no. of images in this.
Step-7:- Next go through Slides, create slides(images) and choose any Slider category
Enter a Title, and then click Save in the top right menu. In our testing, we entered
Test Slider 1 as the title.
So Now Slide Show is created but we have to show on home page so follow next steps.
Step-8:- In the top menu, hover over Extensions and then click Module Manager
- In the top right menu, click New
- In the list of module types, click on Unite Nivo Slider
- Enter the following details for your new module and then click Save in the top
right menu:
a) Title: Enter a title for this slider. In our example, we entered homepage
slideshow.
b) Show Title: If you don't want the title for the module to show, select Hide.
c) Position: Instead of clicking the Select position button, enter a position name.
We entered my_homepage_slideshow.
d) Status: Set status to Published so that it is an active module.
e) Slider: Select the slider that you want to show. In our testing, we selected "Test
Slider 1"
There are numerous other settings you can select, such as the width and height of
the slideshow and various effects. For now, we are only covering the basics, but
feel free to experiment with all of the other settings.
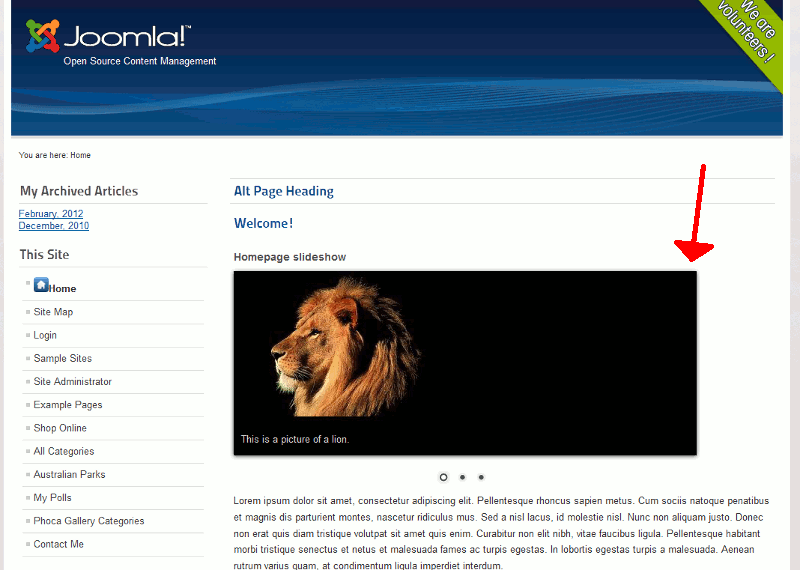
Step-9:- Our homepage currently contains one featured article (see the 2nd link at the top of
the page). What we will need to do is edit that article and insert the necessary code
to load the module we just created (see the 1st link at the top of the page). Because
we placed our module in a position named my_homepage_slideshow, we
referenced that position when using loadposition in our featured article:

Step-10:- Test your homepage!
Please take note:
Unite Nivo Slider is a free Joomla 2.5 Slideshow component that you can use to insert a photo slideshow in your Joomla 2.5 website. In this tutorial, we will show you how to download and install Unite Nivo Slider for Joomla 2.5. Same Steps for installation of slider in Joomla 1.5,1.6,3.0 etc...
Unite Nivo Slider Installation Steps:
Step-1:- Visit this page and under Unite Nivo Slider (free version), click Download
Component. This will begin to download the Unite Nivo Slider Component to your
desktop.
Step-2:- After downloading the component, click the Download Module button to download
the Unite Nivo Slider Module as well.
Step-3:- Log into your Joomla 2.5 Administrator section,In the top menu, hover
over Extensions and then click Extension Manager.
Step-4:- In the Upload Package File section, click browse and find the file you
downloaded in step 1 above. In our example, the file was named
com_unite_nivoslider1.0.4.zip.After you have selected the file, click the Upload &
Install Button.
When the component has been successfully installed, you will receive the
following message:
Installing Component was successful
Step-5:- Again, click browse and this time find the file you downloaded in step 2. In our
testing, the file was named mod_unite_nivoslider1.0.4.zip. After clicking
Upload & Install, you should receive the following success message:
Installing Module was successful
Step-6:- In the top menu, hover over Components and then click Unite Nivo Slider. and
Make sure you're on the Sliders tab, and then click New in the top right menu, and
create a slider category which consist of no. of images in this.
Step-7:- Next go through Slides, create slides(images) and choose any Slider category
Enter a Title, and then click Save in the top right menu. In our testing, we entered
Test Slider 1 as the title.
So Now Slide Show is created but we have to show on home page so follow next steps.
Step-8:- In the top menu, hover over Extensions and then click Module Manager
- In the top right menu, click New
- In the list of module types, click on Unite Nivo Slider
- Enter the following details for your new module and then click Save in the top
right menu:
a) Title: Enter a title for this slider. In our example, we entered homepage
slideshow.
b) Show Title: If you don't want the title for the module to show, select Hide.
c) Position: Instead of clicking the Select position button, enter a position name.
We entered my_homepage_slideshow.
d) Status: Set status to Published so that it is an active module.
e) Slider: Select the slider that you want to show. In our testing, we selected "Test
Slider 1"
There are numerous other settings you can select, such as the width and height of
the slideshow and various effects. For now, we are only covering the basics, but
feel free to experiment with all of the other settings.
Step-9:- Our homepage currently contains one featured article (see the 2nd link at the top of
the page). What we will need to do is edit that article and insert the necessary code
to load the module we just created (see the 1st link at the top of the page). Because
we placed our module in a position named my_homepage_slideshow, we
referenced that position when using loadposition in our featured article:

Step-10:- Test your homepage!
Please take note:
- If the slide does not show for you, in the modules advanced settings enabled the option to Add JS to body. This will load the necessary javascript after jquery is loaded, and the problem should be resolved. If there are any additional problems, enable the jQuery.noConflict() option (in version 1.0.5+)
The size of the slider is set by the sizes of the images within the slideshow. If you need the slideshow to show in different dimenions, you will need to resize your images. In the pro version, auto resizing and cropping features are available.

You Share Really good article. One extra point. Always make you article, page, or post super interesting to read. Make people want to come back for more.
ReplyDeletewebsite design
Thanks for your comment, I will make my post as interesting to read.
Delete